こんにちは、グラフィックデザイナーのハルマです。(@HarumaMotose)
コロナ鍋って何だよと思っていたらコロナ禍と書いてあることに最近気がつきました。
ところでここ数年、AR技術を使ったコンテンツが続々と出てきていますね。でも面白そうな技術なのに日常生活に浸透している方ってまずいないんですよね。
だってよく分からないじゃないですか(真理)
そこで今回は
・ARってそもそもなんじゃ?(VRと何が違うんですか)
・ARってどんなコンテンツがあるの?(インテリア×AR?)
・AR作ったった(誰でも作れるじゃん)
の三本立てで、僕が調べたこと、体験したこと、作ったものをお伝えしてまいります。この記事を読み終わる頃にはきっとふわっとした感じでARのことがわかるんじゃないでしょうか。たぶん。
CONTENTS
【ARってそもそもなんじゃ?】(VRと何が違うんですか)
ARとVRは言葉が似ているのでよく比較されがちですが、これ、全く別物だと思ってもらって大丈夫です。今の所は。(ここ大事)
英語では
AR……Augmented Reality(拡張現実)
VR……Virtual Reality(仮想現実)
と言います。分かりやすくご説明しますと、
ARがこれ

で、
VRが

これです。
分かっていただけなくても大丈夫。読み終わる頃にはだいたいわかります。
「ARは現実空間に干渉する映像技術」くらいの理解で大丈夫です。
それに対してVRは日本にいるはずなのに目の前の風景はパリ!みたいなことができるので、非日常感は半端じゃないです。
ただしその性質上、VRは割と高価なヘッドセットがなければほとんどのコンテツを体験できません。

それにくらべてARは、スマホで誰でも簡単に体験できる技術なんです。
ARはスマホで誰でも簡単に体験できます。(大事なので二回言いました)
しかし何を隠そうぼくもAR 初心者の一人。この記事を書く少し前までARのことをスター・ウォ○ズ並みの未来技術だと思っていました。

スマホでARと言われてもピンとこない……次の項ではそんな僕でも簡単に扱えたARアプリをご紹介します。
【ARってどんなコンテンツがあるの?】(インテリア×AR?)
私事ですが最近引っ越しをしまして、家具を買うためIKEAに行ってきました。僕は結構神経質なので、新居の写真を取って寸法を全部スマホにメモして準備万端!爆買いしてやんよ! と意気込んで行ったわけです。が、
メモと照らし合わせるのめんどくさい
めんどくさい。メモを見て商品を見て写真を見てメモを見てまた商品を……頭おかしくなりそうでした。
そこでそんな問題を一発で解決するため、僕はこんなアプリを見つけました。

その名もIKEA Place
なんとこのアプリ、何百種類ものIKEA商品の3Dデータを実寸でお部屋に表示することができるんです。つまり、
部屋の寸法を図らなくてもいい。そもそもお店に行かなくていい。
となれば早速実際に試してみましょう。

まず見たい家具の選択ですね。カテゴリごとに分かれているので見やすくて、ショッピング気分で操作できます。
ちょうど事務所の机が足りなくなっているらしいので、デスクの項目を見てみましょう。

弊社は立ちながら作業したりする人もいるフリースタイルでポップな会社ですので、昇降機能つきのデスクを選択。本音を言えばロボットっぽくてかっこいいというだけの理由。右下のマークをタップするとカメラに切り替わります。

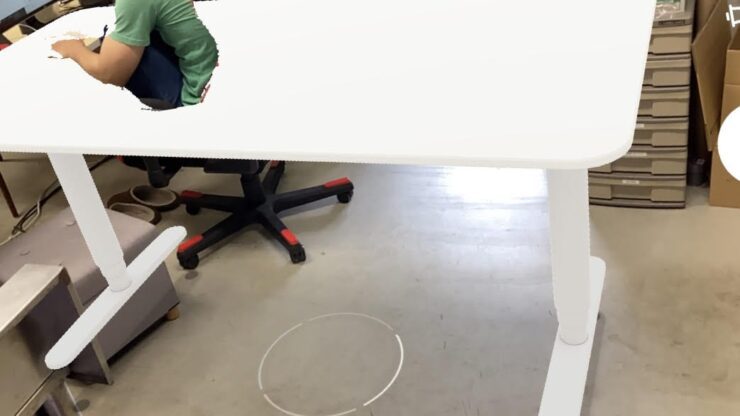
いやすげぇ
写真だと伝わりづらいですがめちゃくちゃ存在感あります。
でもなんか出す場所が微妙で上司の肘を貫通している。
それでは失礼します。

失礼しました。
感想 シンプルにすごい。僕がIKEAで5時間さまよったのはなんだったんだろう。IKEAはコストの削減を徹底していることで有名ですが、そう遠くない未来には実店舗すら持たなくてもよくなるのかもしれません。
■IKEA Placeのダウンロードリンクはこちら
App Store
https://apps.apple.com/jp/app/ikea-place/id1279244498
Google Play
https://play.google.com/store/apps/details?id=com.inter_ikea.place&hl=ja
【AR作ったった】(誰でも作れるじゃん)
先程は他社様のAR技術をご紹介しましたが、僕だってデザイナーの端くれ。ここで遅れを取るわけにはいきません。
そこで僕がさっきオブジェクト貫通させた上司に教えていただいたのがこちら

SPARK AR STUDIO \デーン/
SPARK AR STUDIOはFacebook社が開発したAR制作ソフトウェア。言葉で説明するよりも実際に見ていただいた方が早いと思うのでまずはこちらをご覧ください。
はい。Instagramでよく見る感じのものですが、これも実はARです。知らないうちに使っていた方もいらっしゃるのではないでしょうか。
SPARK AR Sudioで制作したARエフェクトは、すぐにInstagramやFacebookで公開することができますし、そこまでの手順もめちゃくちゃ簡単です。
ただ一つ問題がありまして、それは

何から何まで全てが英語なんです。
チュートリアルから作品のアップロードをするまでの何もかもが。もちろんHPも全て英語。作業自体は単純明快なのに、立ちはだかる言語の壁。
英語が分からない人にとって、英語で作られたソフトウェアはまさに宇宙。理解するスキなど与えてくれません。
そのせいかまだ日本ではそこまで浸透しておらず、使い方を解説するブログや動画も少ないのが現状です。
しかしこのままではいけないと思った僕は先陣を切って英語と言う名の宇宙に挑戦する事に決めました。

※今回の記事では詳細を省いてお伝えします。詳しい操作などは次の記事で!
何はともあれ、まずはインストールして起動してみます。

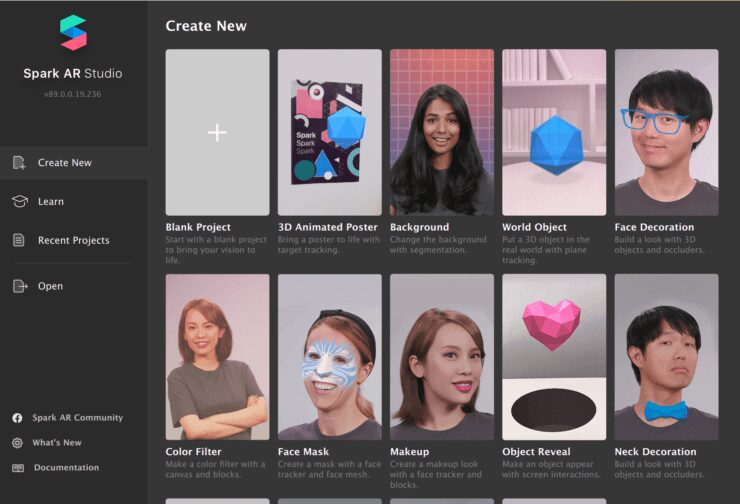
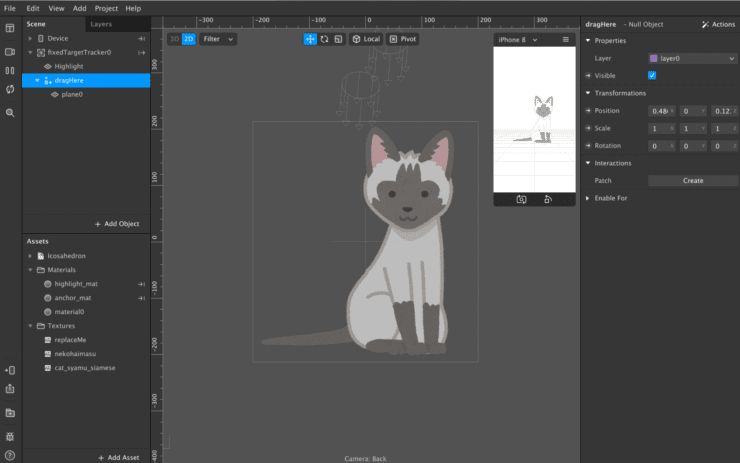
トップメニューです。写真やイラスト付きでメニューを表示してくれているのでここは何と無く理解できるでしょうか。今回は僕の大好きなねこの絵をARにしたいので、'3D Animated Poster'のメニューをクリックしてスタートします。

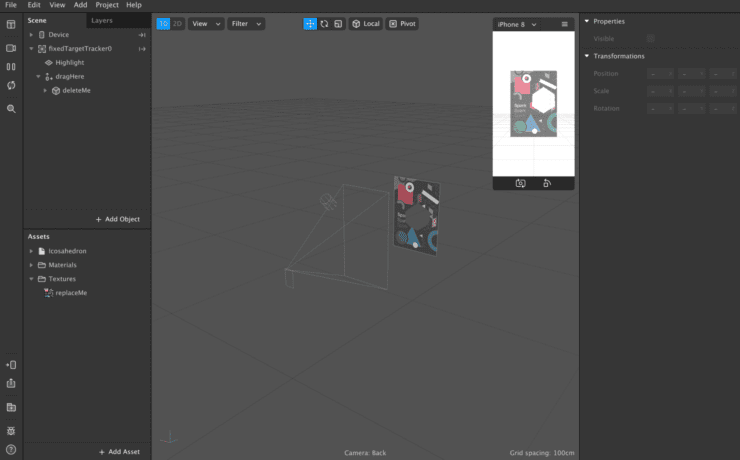
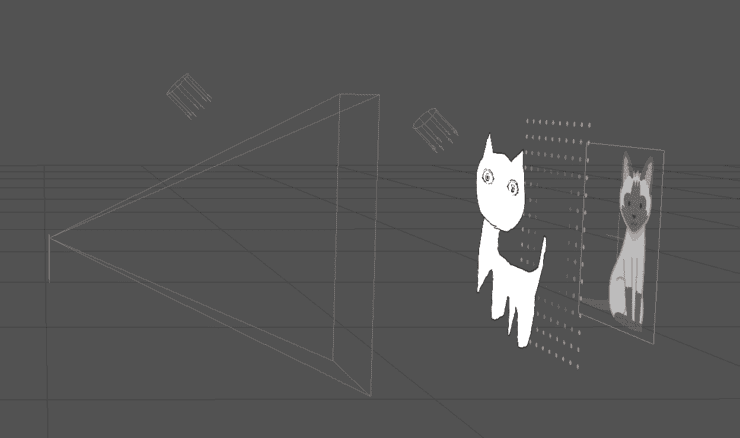
中央に浮いている立方体がARで表現できるものです。後ろの絵をスマホで読み取って、その上にねこが映し出される仕組みにします。そして今回使うねこの絵はこちら


立方体をイラストに置き換えました。これだけで作業は半分終わりです。SPARK ARは機能さえ理解すればもともと用意されているものを置き換えるだけでARが作れてしまうので非常に優秀です。操作感も文句ありません。
次は背景を差し替えます。

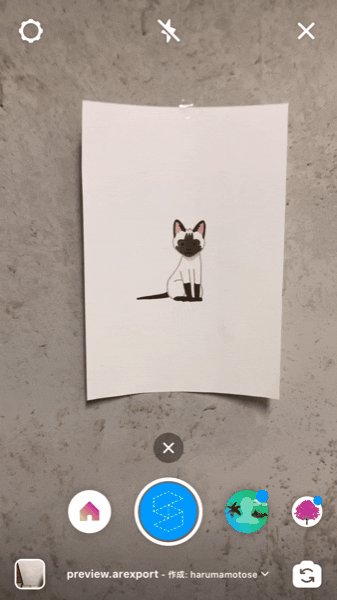
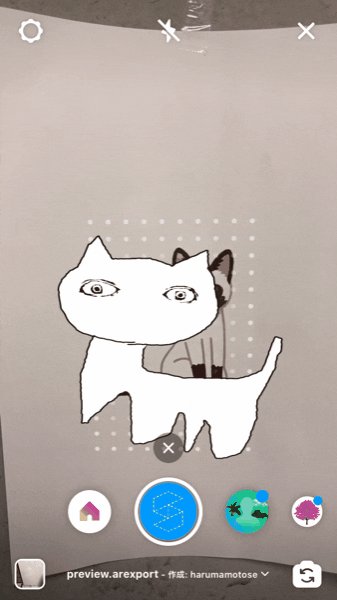
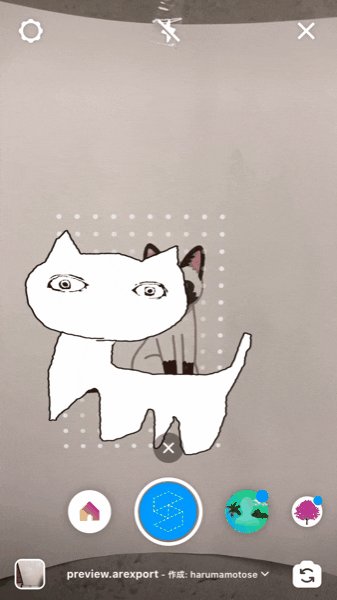
これでこのシャム猫をInstagramのカメラに映すと、「ねこ」が画面に出現する仕組みが出来上がりました。

シンプルな構造なのでデータはこれで完成です。さっそくInstagramでテストしてみましょう。

でた。
想像以上に気持ち悪いです。

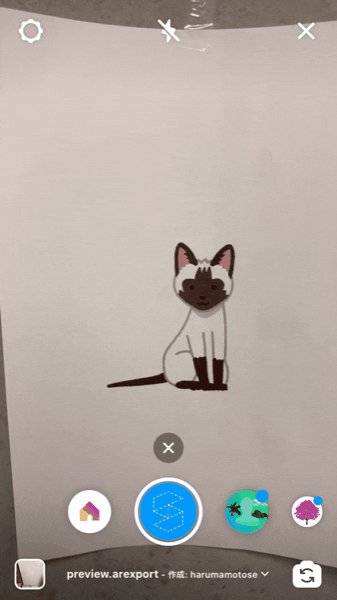
浮いてる。
気持ち悪いです。
感想 気持ち悪いですが未知の体験です。ARはやはり「そこにいる」という感覚が強いのでインパクトは抜群です。名刺なんかでもARを使ったり、駅のポスターなんかにも使えそう。可能性は無限大です。でも、ねこもよろしくお願いします。
■SPARK AR 公式HP(ダウンロードもこちらから)
https://sparkar.facebook.com/ar-studio/
【まとめ】(ARとクリエイティブ)
ARは今最も注目されているテクノロジーであると言っても過言ではないです。
だからと言って、それが扱いやすいテクノロジーなのかと言われるとそうではないと答えます。今回はサクッとARを作って見ましたが、実際に何らかのコンテンツ(例えばゲームや広告)に組み込もうと思うと、そもそもの「使いやすさ」と言う壁に阻まれてしまいます。
その点、紙媒体やアナログな技術は素晴らしいです。ユーザーの理解がある分、機能しやすいからです。
しかしユーザーに最高の体験を届けるために、時にはクリエイターがユーザーの手を引いて導く必要もあることは、また確かだと言えます。
今回はその第一歩、新しい体験の可能性をふわっとお見せしたいと思って筆をとりました。それでは今回はこの辺りで。お手を拝借。

↓ツイッターのフォローもよろしくお願いします!
(@HarumaMotose)