こんにちは!エコムクリエーションのデザイナー西尾(@nishitail1)です。
今回はデザインを学び始めた方が疎かにしがちな2つのポイントについてお伝えします。デザイナーとして働き始めたばかりの方や、独学で勉強中の方にぜひ参考にしていただけたらと思います。
今回ご説明する「デザインの初心者が疎かにしがちなポイント」はこの2つです。
- 文字の扱いを学ぶこと
- デザインの目的を意識すること
この2つをきちんと勉強することがデザインの上達への最初の一歩になります。
文字の扱いを学ぶ
最近は、Webデザイナーを目指している方も多いですよね。そんな方に一番勉強してほしいのは文字です。
デザインを学び始めた頃は、かっこいいバナーやチラシなどを真似してデザインすることが多いと思います。真似してみたけど良い感じのデザインにならない、プロが作るようなデザインにならない、そんなときは文字のデザインや設定がちゃんと出来ていないのが大きな原因かもしれません。
僕は文字を正しく、魅力的に扱うのはデザインにおいて最も重要で、ビジュアルに強い影響を与えると考えています。
文字の扱いを学ぶコツ
フォントの成り立ちや特徴を知る
まず最初に学んでほしいのはフォントの成り立ちや特徴です。
多くのフォントは目的があって作られています。よく知られているところだと、欧文書体のHelveticaやDIN、FuturaのようなMacに最初から入っている書体も、意図があって作られているものなので、その意図に沿って使うことができればフォントの効果を大きく発揮できると思います。
また、フォントの成り立ちという意味で面白いのは、昔高速道路の標識で使われていた公団ゴシックというフォントです。
公団ゴシックは高速道路の看板に使われることを想定してデザインされたため、読みやすさや視認性の高さを重視しています。漢字としての正しい形よりも、遠くから見た時に潰れない形であることを優先し、画数が多い漢字はわざと線の数を1個削っていたりします。

公団ゴシックのように用途を想定してデザインされたフォントは多いです。
フォントの成り立ちや特徴をしっかり勉強した上で、シーンに合わせてフォントを使い分けることができれば、文字を効果的に扱えるようになります。
文字組みの数値を知る

世の中にあるデザインから文字組みの具体的な数値を勉強するのも大事です。
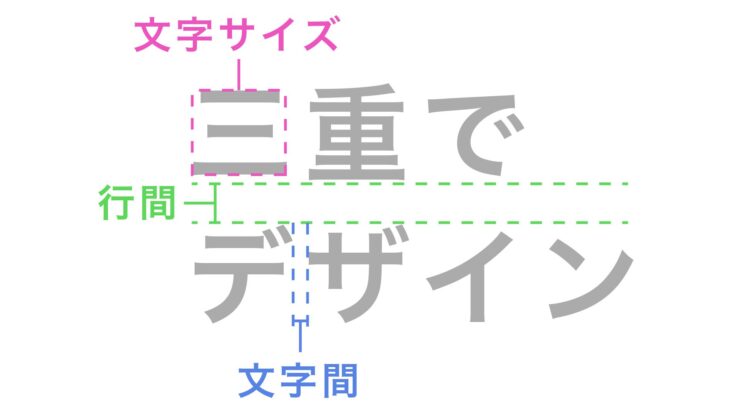
良いデザインで採用されているフォントのサイズや行間、文字間などの数値を把握することが大切です。
印刷物であれば、級数表という文字の大きさなどを測るものがあるので、自分で測ってみると良いと思います。Webデザインであれば、Chromeの検証ツールを使ってみるのも良いです。
文字に関する数値を1個ずつ検証して、どうしてこんな見た目になっているのか、どうしてこんなにゆったり感じるのか、どうして佇まいがカッコよかったり近未来的に感じるのかなど、具体的に考えます。
真似をしてデザインするときも、文字に関する数値まで細かく真似するのが重要です。
また、初心者のデザインを見ると、とくにカタカナの文字間の整理が疎かになっていることがあります。
カタカナは文字間の幅がバラバラだったりするので、整えてあげるだけでかなり綺麗に見えるのですが、そこまでできていないことが多いです。
文字のデザインを重要視し、いろんな本を読んで、どうすれば綺麗に見えるのか、どんなデザインにすれば伝えたい雰囲気を出せるのかを勉強するのがデザインの最初の一歩です。かっこいいデザインを作ろうとする前に、まずは文字の扱い方をしっかり勉強すると良いと思います。
デザインの目的を意識する
次に、デザインの目的を意識することを重視してください。
最近だとPhotoshopやIllustrator、XDといった、使えばそれなりにデザインができるソフトが世の中にたくさん溢れていますが、ソフトを使ってデザインする前に、デザインの目的を明確にしておくことが重要です。
手書きでも、テキストで整理する方法でも構いません。デザインの目的や、目的を達成するためにどんなビジュアルが必要かをしっかりと言語化しておきましょう。

目的を設定しないまま作り始めてしまうと、ソフトの上で文字や写真を動かすけれどもなんだかいい感じにならず、こういう感じじゃないんだけど……とウニャウニャ悩む時間が長くなります。
経験上、ソフトの上で悩んでいてもなかなか良いものは作れません。ですので、もし、難しいとか、できない、という状況になったら、一度立ち止まって目的を整理することをおすすめします。「誰に対するデザインなのか」「このデザインでどういうことを達成したいのか」「達成するために、情報の優先順位はどうするべきか」といったデザインの目的をしっかりと整理する、もしくは整理のやり方を工夫するのが良いです。
デザインをただ作り続けるよりも、目的を意識して日々制作することが大切です。見た目を作るところから入るのではなく、そのデザインの目的は何なのかを言語化することを習慣づけてほしいと思います。
さいごに
ソフトさえあればある程度のデザインを作れる時代ですが、それだけではプロが作るような素晴らしいビジュアルや目的を達成するデザインはなかなか作れません。
文字の扱いやデザインの目的について疎かにせず、きちんと気を配ることが上手なデザインを作るための最初の一歩かと思います。ぜひ参考にして実践してみてください。



