こんにちは!エコムクリエーションのフォトグラファー山岡よしみ(@YamaokaYoshimi)です。
みなさん、ブログやYouTubeなどのサムネイル画像を自分でカッコよく作れたら良いのになぁ!と思いませんか?
先日機会をいただき、初めてのサムネイル作りに挑戦しました!
今回制作したのは、自社ブログCREATIOOONの記事に設置するサムネイル画像。非デザイナーの私ですが、社内のデザイナーにアドバイスをもらい、なんとか仕上げることができました。
この記事では、デザインの素人でも実践しやすいコツを7つご紹介します。
CONTENTS
非デザイナーでも実践できる、サムネイルデザインのコツ
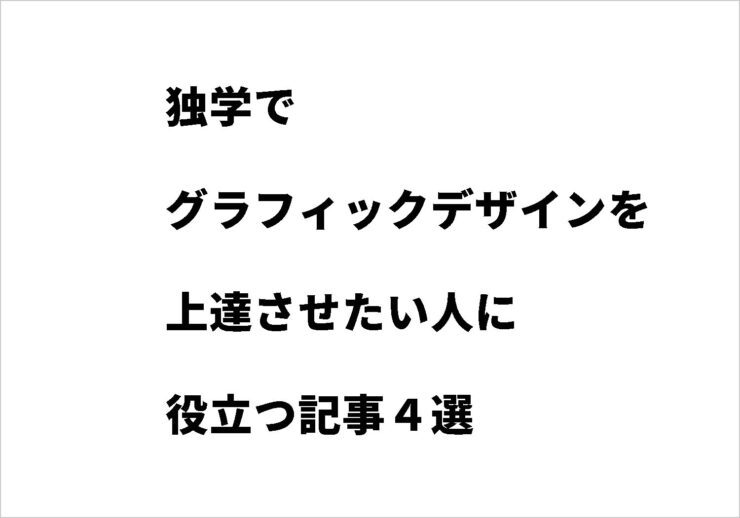
文字だけにする
写真や文字、イラストなど、さまざまな素材を使おうとすると、なかなか難しいです。弊社のデザイナーから「ひとまず写真やイラストは使わず、ブログのタイトル(文字)だけで作ったら?」とアドバイスをもらい、文字だけのサムネイル画像を作ることにしました。

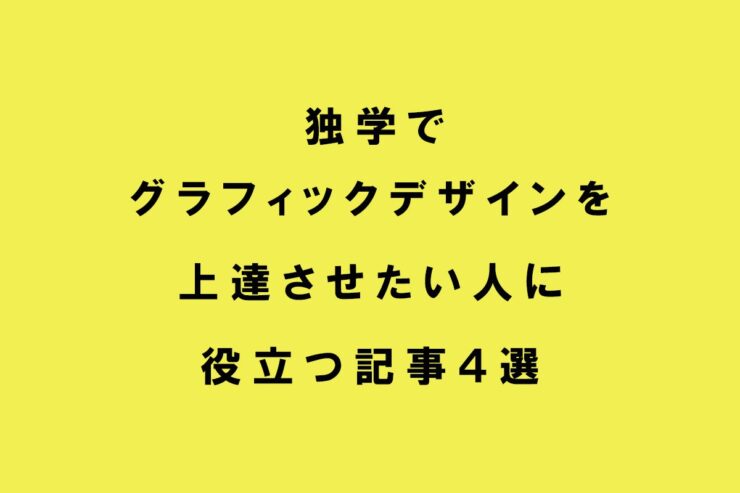
2色だけにする
いろんな色を使うと、デザインをまとめるのが難しくなります。今回は自社のブログに使用するサムネイル画像だったので、コーポレートカラーの黄色と黒の2色を使うことにしました。修正を重ねる中で、差し色として白を入れてみたりもしましたが、基本的には使用する色を2色に絞って制作しました。

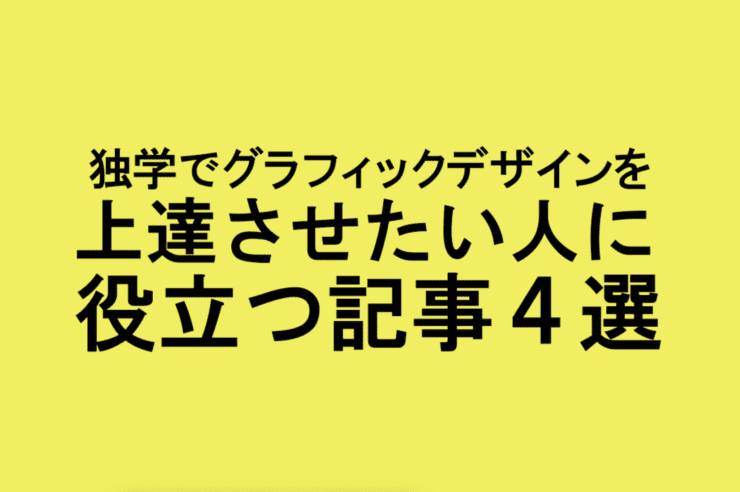
四角や台形にまとめる
適当な位置でタイトルを改行しても、なぜかカッコよくなりません。デザイナーに相談したところ、「四角や台形を意識すると綺麗にまとまる」と教えてもらいました。そこで、文字が四角の中に収まるようにフォントサイズや文字間、行間を調整。すると、確かにそれだけでまとまって見えます。

余白をまとめる
文字のバランスばかり意識していましたが、文字よりも余白を意識すると素敵なデザインが作りやすいです。
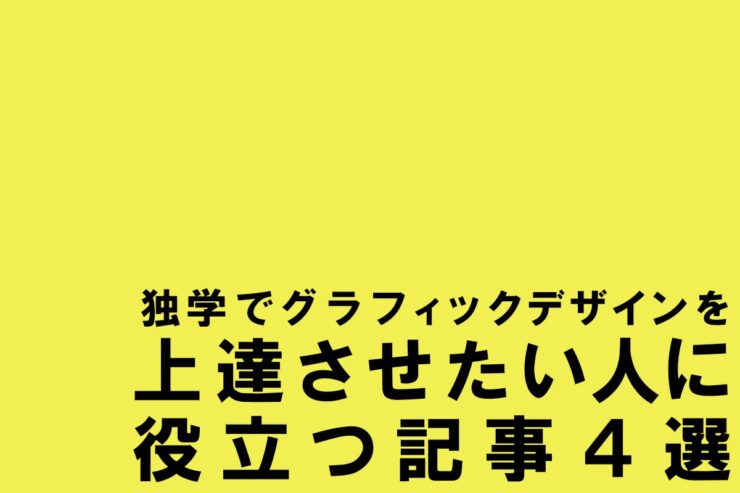
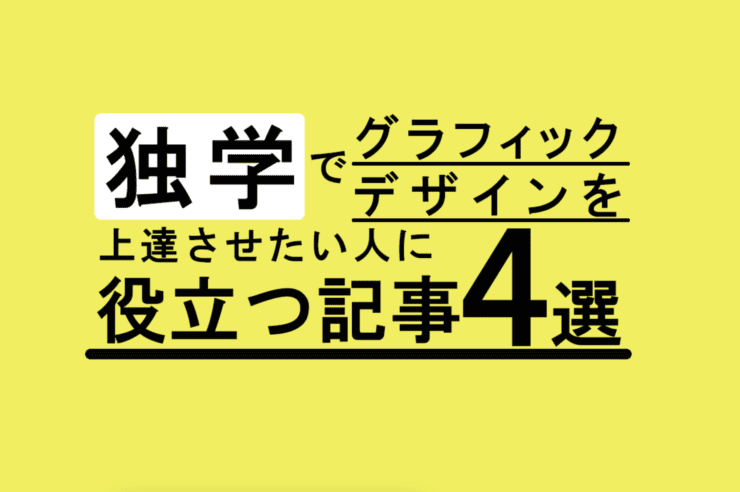
余白の幅が揃っていたり、綺麗な形にまとまっていると洗練された印象になります。形が凸凹している画像と比べると、違いがわかりやすいかと思います。
Before:余白が凸凹している

After:余白が綺麗にまとまっている

文字間を整える
余白や全体のまとまりを意識しながら、文字間を調整します。文字間とは、文字と文字の間にできる空間のこと。文字間を拡げたり狭めたりして、全体が四角にまとまるように作りました。
また、文字によっては文字間が詰まっているように見えるものあります。窮屈に見えないよう、文字間を拡げて調整をしました。どのくらい調整すべきか、私には難しかったです。
今回はなんとなくの感覚で調整してしまいましたが、本当は日頃から参考にしたいデザイン制作物の文字間を測ったりして研究しておくことが大切だそうです。

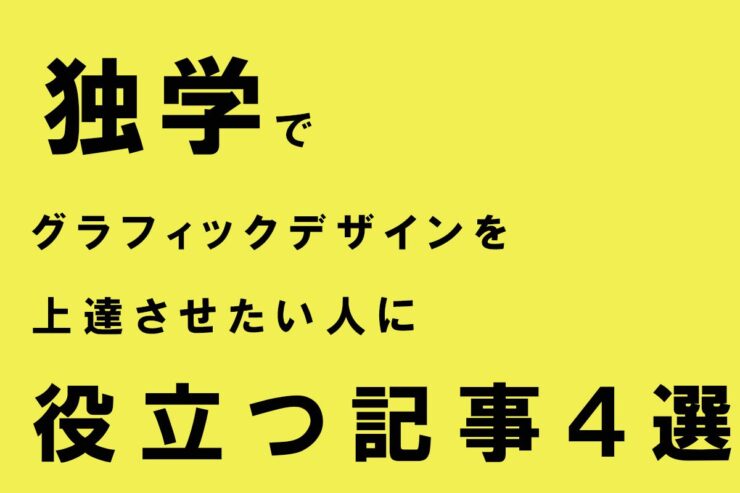
ジャンプ率を高くする
フォントや画像などの、デザインを構成する要素のサイズの差を、デザイン用語で「ジャンプ率」といいます。ジャンプ率を高くする(つまり、サイズの差を大きくする)と、メリハリがつき、強調したい部分が伝わりやすく、目を惹くデザインになります。
今回は、とくに独学でデザインを勉強している人に読んで欲しい記事のサムネイルだったので「独学」を大きくし、ジャンプ率が高くなるようにしました。こんなに大きさに差をつけて大丈夫なのかと、私にはちょっと勇気が要りましたが、確かにこのくらいメリハリをつけると目を惹きますね。


太さを整える
上の画像は「独学」を大きくしたために、「グラフィックデザインのおすすめ記事」の文字が細く浮いた印象になってしまいました。そこで、太さのパターンが豊富なフォントに変更。「独学」と「グラフィックデザインのおすすめ記事」の太さの差を小さくし、全体的にまとまりが感じられるようにしました。
「グラフィックデザインのおすすめ記事」は「独学」よりも長くなり、四角いまとまりから飛び出る形になりましたが、全体のバランスを見て太さを整えることを優先しました。

最後に
実はこのサムネイル画像、修正に修正を重ね、上司からのOKが出るまで2ヶ月かかってしまいました。
もちろん、「もしデザイナーを目指しているならとOKは言えないけど......自社ブログのサムネイル画像としてはギリギリ大丈夫!」というレベルではありましたが、作り始めた頃に比べたら、なんとか見栄えがするものが作れるようになったぞ!という気がします。
作ってみて感じたのは「世のデザイナーたちは本当にすごい!!」ということ。センスや知識はもちろん必要だと思いますが、やはり経験が、場数が必要なのだと、改めて思いました。非デザイナーのみなさん、一緒に場数を踏んで頑張りましょう.......!>_<
こちらの記事もぜひご参考に。
最後に、根気強く教えてくださった弊社のデザイナーの方々、ありがとうございました!!



