こんにちは!エコムクリエーションの加藤(@m_a_y_u______)です。
デザインの中で、文字の役割ってとても大きいですよね。
今回は初級編として、Illustratorのエンべロープという機能を使って、文字を色んな形に変形する方法をご紹介します!
CONTENTS
アーチ型の文字の作り方
タイトルやロゴなどの文字が、アーチを描くように丸くなっているのを見たことはありませんか。こんな形もイラレを使えば、あっという間に出来てしまいます!
方法はいくつかありますが、今回はエンべロープの円弧という機能で作成します。早速作っていきましょう!
まずはテキストを用意します。
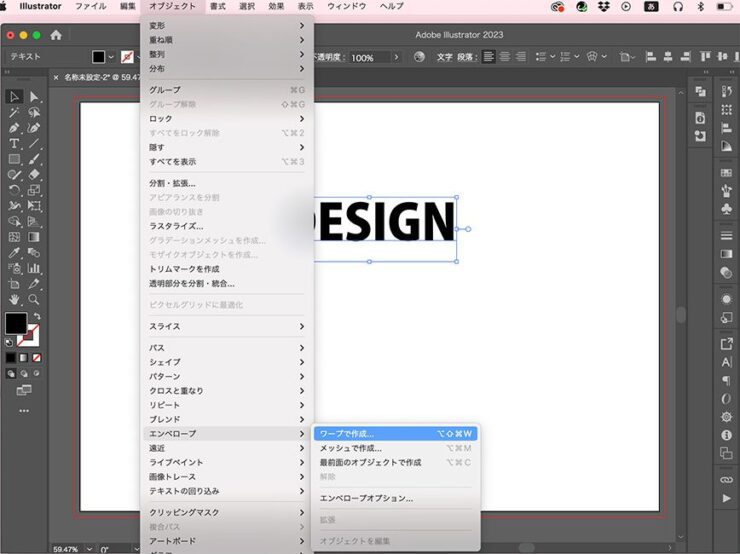
メニューバーの「オブジェクト」から「エンべロープ」の「ワープで作成」を選びます。
※ ショートカットキー
◎Mac:option+shift+command+W
◎Windows:Alt+Shift+Ctrl+W

ワープオプションのダイアログボックスが開きます。スタイルは「円弧」の「水平方向」を選びます。
次に、「カーブ」の大きさや「変形」の値をお好みで調整します。今回はシンプルにまあるく変形させたかったので、カーブの値のみ30%にしてみました。

完成です!とっても簡単ですね。

ちなみに、この「カーブ」をマイナスの値にすると、反対側にまあるくカーブしてくれます。また、エンべロープの別のスタイルで「アーチ」というものもあります。アーチは円弧と似ていますが、テキストの左右が垂直のままカーブします。


☆ここでポイント!
ワープオプションのダイアログボックスの左下にある「プレビュー」にチェックを入れておくと、数値を変えながらプレビューで確認できます。
旗のような文字の作り方
つぎは、旗のような形に変形してみましょう。
こちらも「エンべロープ」のワープで作成します。
ワープオプションのダイアログボックスの「スタイル」で「旗」を選択します。
「カーブ」や「変形」にお好みの値を入力します。

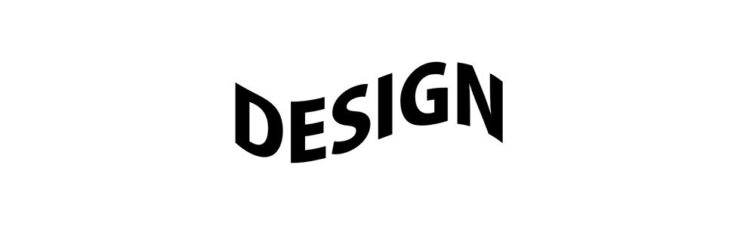
完成です!

エンべロープのワープでできるその他の変形
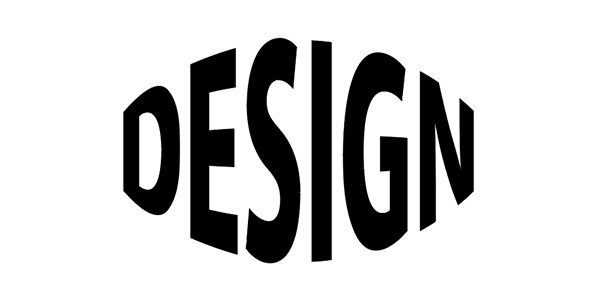
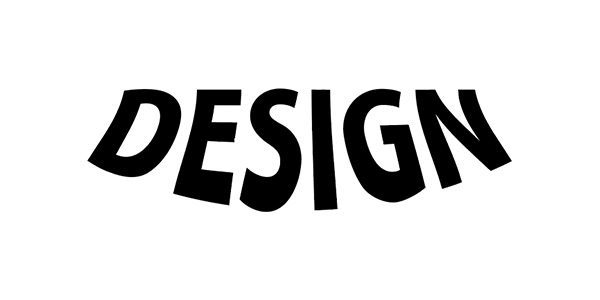
エンべロープのワープには、他にも色んなスタイルがあります。いくつか面白い変形をご紹介します。






ご紹介したもの以外のスタイルもあるので、ぜひ色んな変形を試して楽しんでみてください!
ハート型の文字をつくろう!
次は、ハート型に文字を変形させる方法です。
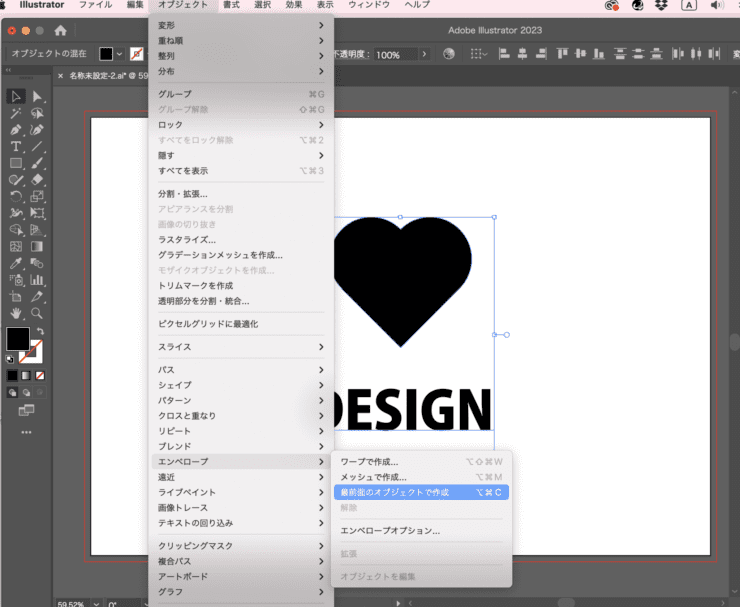
ハートのオブジェクトとテキストを用意します。2つを選択して、「オブジェクト」の「エンべロープ」から「最前面のオブジェクトで作成」を選びます。

ハートの中に文字が入りました!

ハート以外にも好きな形のオブジェクトで作成できます。色んな形で作ってみたいですね。
エンべロープで変形させたものをパスに変換しよう
エンべロープで変形させたものをそのまま印刷に出すと、形が変わってしまうなどのトラブルが起こることがあります。
そこでパスに変換する方法をご紹介します。
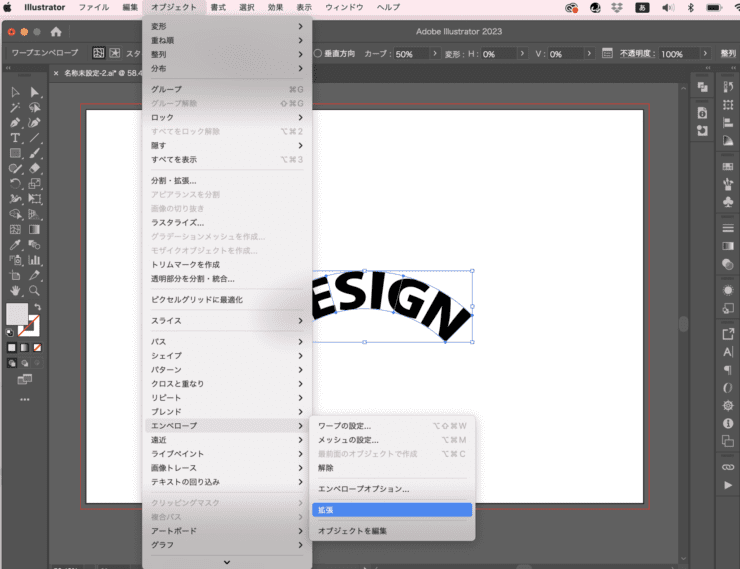
「オブジェクト」の「エンベロープ」から「拡張」を選択してください。

これでパスに変換できました。この作業は、テキストをアウトライン化するのと同じイメージです。
この「拡張」には1つだけ注意点があり、テキストやエンべロープの値の編集ができなくなります。よし、これで完璧!という全て確定した状態で行うようにしましょう。
さいごに
ここまで読んでいただきありがとうございました。
今回は初級編ということで、エンべロープという機能を使って簡単に変形する方法をご紹介しました。文字の雰囲気が変わるとデザインに幅ができて楽しいですね。
これからも色んな機能を使って、かっこいい文字を作ってご紹介できたらいいなと思います。
それでは、みなさんもぜひ素敵な文字ライフを楽しんでください〜!



