ヤッホー! 山と森が好きなアートディレクターの北住です。
高級とは縁遠い私ですが、今回は高級感のあるサイトの作り方を参考になるサイトを見ながらご紹介できればと思います。
私も含め皆さんも、よくクライアントから「実物より良く見せて」や「良い雰囲気で」、「高級な感じで」でと結構ふわっとしたオーダーをいただくことが多いのではないでしょうか。ひと口に「高級感」といっても色々な高級があり、それぞれクライアントでサイトに求める目的やゴールが違えば、「高級」の種類は変わってきます。では色んな高級感のあるサイトを一緒に見ていきましょう。
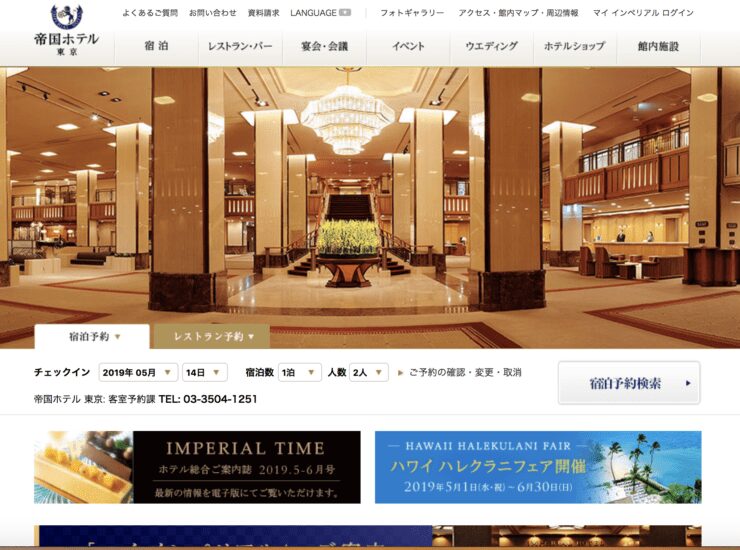
ゴールドを上手く使う

ゴールドは高級感の定番ですが、使いすぎると下品になり、高級感を損ねます。白や黒といったモノトーンをベースに、アクセントととしてゴールドを用いることで上質な雰囲気を作ることができます。またモノトーンだけでなく、紺色や紫色をベースにゴールドを使うことも有効です。このサイトのように文字だけでなく写真全体の色合いがゴールドに近いとページ全体の雰囲気がより高級になります。
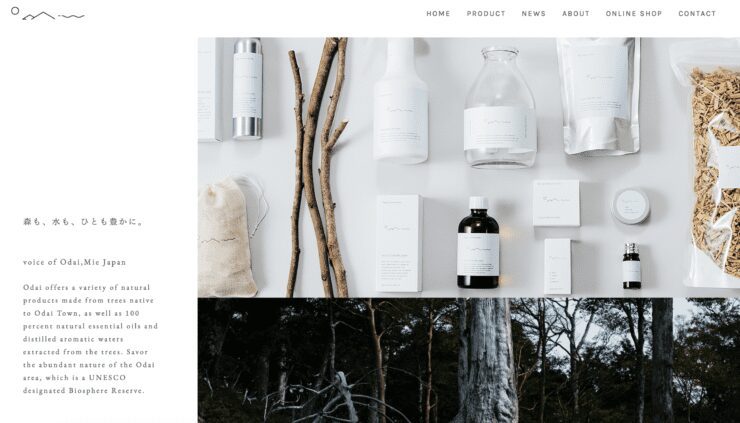
フラットデザインやミニマルデザイン

フラットデザインやミニマルデザインは、WEBだけでなく、印刷物などにおいても近年とても流行しています。余分な装飾や立体のオブジェクトはとことん排除し、ホワイトスペースを効果的に使うことが重要です。このホワイトスペースの使い方が簡単そうに見えて非常に難しいところです。近年の流行もあって、この手のフラットデザインのテンプレートが結構ありますので、ノンデザイナーの方や初心者の方は、そちらを利用するもの手ですね。
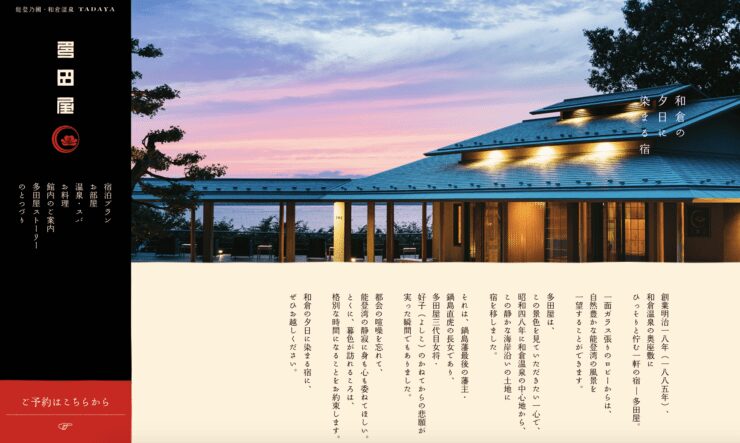
文字が縦書きや細い書体

縦書きは、和のイメージを作るのに最適です。よって日本旅館、和菓子、和食店のサイトに多い手法です。またゴシック体よりも細く流麗な明朝体の書体の方が多く使われるケースがあります。しかし、単純に縦書きや明朝体を使えば、高級感が出るわけではなく、先程のフラットデザインの箇所で説明したとおり、行間や文字間といった余白のデザインを上手く使うことで上質なデザインが成立しますので注意してください。
単純に写真がスゴい

これはもうデザイナーだけでなく、カメラマンの力が大きいところですが、魅力溢れる写真をカメラマンに撮ってもらうのもデザイナーやディレクターの撮影ディレクションに関わってきますので皆さん頑張りましょう。
撮影ディレクションについての記事はこちら
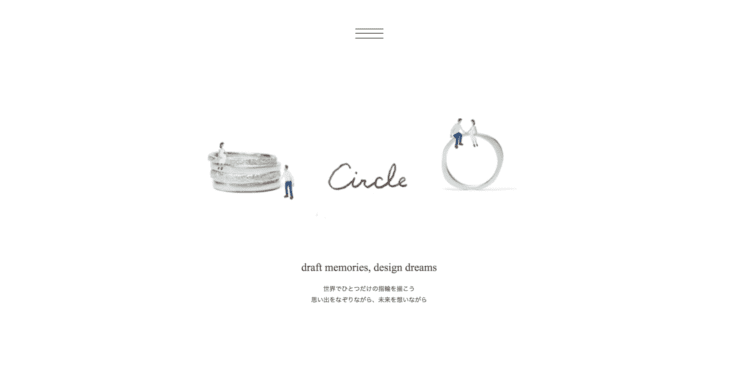
ジャンプ率が低い

ジャンプ率とは、デザイン物においてタイトルなどの見出しのサイズと本文サイズの差のことです。この差が大きいほど、デザインにメリハリが生まれ、効果的なデザインになると言われていますが、ジャンプ率が大き過ぎると落ち着きがなくなり、上質な雰囲気から離れていきます。なので、このサイトのようにジュエリーなど高級な商材を扱うサイトは、ジャンプ率の低い文字レイアウトを行っています。
ジャンプ率についての記事はこちら
まとめ
今回紹介しました「ゴールドを上手く使う」「フラットデザインやミニマルデザイン」「文字が縦書きや細い書体」「単純に写真がスゴい」「ジャンプ率が低い」ですが、これらを上手く使い分けてデザインすることで高級感溢れるサイトデザインが行えると思います。ただし、やりすぎは禁物です。この手の手法は、やりすぎると、文字が読めなかったり、ボタンがみつからなかったり、閲覧者が欲しい情報を探しにくくなります。そうなっては本末転倒。ただ見た目が良いだけのサイトになってしまいますので、しっかりとユーザビリティを考慮し、高級感のあるサイトをデザインしてください。



