こんにちはー!
梅雨も割と好きなワダ(@3wayyoshi)です。
CONTENTS
フォントには想いを伝える力がある!
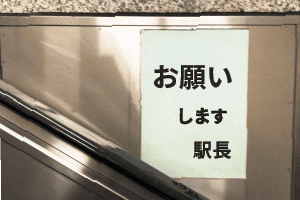
先日こんな張り紙を見つけました。

補足ですが、この張り紙の前に「エレベーターでは歩かないで!」といった注意書きがありました。
事故発生を危惧した駅長さんからの注意喚起ですね。
しかし、緊張感がやや足りないような気がします。ということで、フォントを変えてみました。

駅長さんの切実さが伝わりやすくなりました。
同じゴシック体でも、感じ方が変わります。
このように、フォントには想いを伝える力があるのです。
こんな人に向けて書いているよ!
- 自分で広告物(チラシ、のぼり、パッケージなど)を作りたい人
- デザインに悩んでいる人
「フォントによって感じ方が異なるのはわかったけど、いざ選ぶとなると、種類も沢山あってよくわからない…」
そんなあなたはぜひ、読んでみてくださいね。
フォント選びのポイント3点
- ポイント1.読みやすいフォントを選ぼう
- ポイント2.「自分らしさ」と「読み手」を想像しよう
- ポイント3.役割に適したフォントにしよう
- 番外編.フォントに頼りすぎないようにしよう
ポイント1.読みやすいフォントを選ぼう
デザインをするにあたって、欠かせない大原則です。
視認性が高く、癖のないものが読みやすいと言えるでしょう。
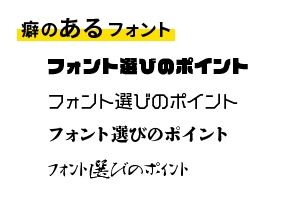
+α フォントの癖とは?
字形に省略や変形の見られること。文字の先端の「ひげ(はらい)」や「うろこ(とめ)」の部分に装飾があること。


しかし、一概に癖のあるフォントが悪者、というわけではありません。
このあたりはポイント3で詳しく解説します。
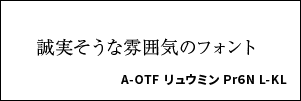
ポイント2.「自分らしさ」と「読み手」を想像しよう
フォントのテイストを決める部分になります。
こんなことを想像してみましょう!そうすると、選ぶべきフォントが見えてきます。
- 自分(のお店や、商品、取り組み)はどう思われたいのか。
- 読み手はどんな人なのか。
フォントは、自分のありたい姿を重ねて選ぶと伝わりやすいです。
また、読み手が好感を抱いてくれるであろう姿勢も重ねましょう。




ポイント3.役割に適したフォントにしよう
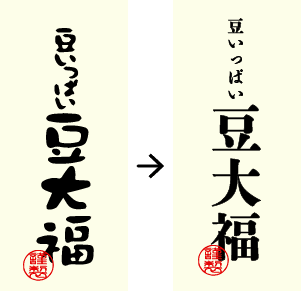
タイトルにはタイトル用のフォントを、キャプションにはキャプションのフォントを使いましょう。
それぞれ適したものを使用することで、画面にメリハリが出ます。
また、ポイント1で紹介した癖の強いフォントは、インパクトを与えるためのアクセントになります。あくまでもワンポイントとして使用するのがコツです。

番外編.フォントに頼りすぎない
ポイントを3点お伝えしましたが、ここで番外編です。
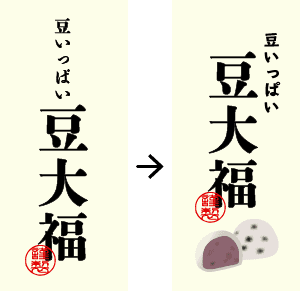
画面に画像やイラストを添えてみましょう。
テキストが多い場合には置き換えることも手段のひとつです。
ぐっと伝わりやすくなりますよ!

まとめ
自分でチラシやパッケージを作ってみたい!という方に向けて、フォントを選ぶ上でのポイント3点をご紹介しました。
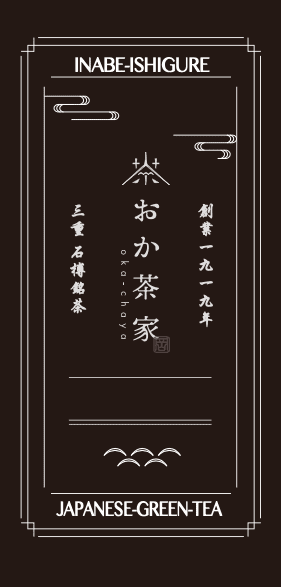
私が3点を踏まえて作成した過去のお茶パッケージはこちらになります。
- ターゲットは3-40代女性
- こだわりの茶葉であることを伝えたい
- 高級感がありながらも、親しみやすいパッケージ
- お茶の香り立つようすなどをイラストで装飾

伝えたいことがきちんと伝わるように、フォントを活用していきたいですね。
以上、デザイナーのワダ(@3wayyoshi)でした。