こんにちは!デザイン修行中の加藤(@m_a_y_u______)です。
先日「昆虫標本道具店」というECサイトの、キービジュアルとバナーのデザインに挑戦しました。
デザイン制作を通して勉強になったことや、つまずいたこと、感じたことなどをご紹介したいと思います!
昆虫標本道具店について
昆虫標本道具店は、昆虫標本を作成する道具を専門で取り扱っている通販サイトで、カモシカ商店が運営しています。
カモシカ商店のサイトでは少しレトロな雰囲気のロゴやカラーが使われています。
昆虫標本道具店も、このレトロなイメージやカラーを踏襲しつつ、ユーザーの心を掴むデザインを目指して作成しました!
準備
- ターゲットを設定する
まずは準備です!
はじめにターゲットを想像してみます。
ターゲットは広すぎるとぼんやりしてしまい、誰にも刺ささらないデザインになってしまうこともあります。ターゲットを絞るために、昆虫標本道具店で商品を購入するのはどんな人かを具体的に書き出していきました。
今回は、昆虫好きのお子さまとその保護者が主なターゲットなのですが、「何歳くらいなのか」、「どんな生活をしているだろう」、「どのあたりの地域の方か」など、より詳しく具体的に考えました。
- 目標を明確にする
次に達成したい目標を明確にします。ディレクターさんから話を聞いて大きく2つの目標を決めました。
・どんなサイトなのかパッとみて伝わるように。
・興味をもってもらいバナーのクリックや購入などに繫げる。
- デザインに入れる要素と優先順位を決める
ターゲットと目標を踏まえて、キービジュアルとバナーのそれぞれに入れる要素を整理し、優先順位を決めます。例えば今回入れたい要素は、店名、運営会社、昆虫標本の道具を扱う通販サイトだとわかる情報、取り扱っている商品、その商品の特徴などです。
- 文言を決める
次に、実際にデザインに入れる言葉を考えます。私は、ここでとっても悩みました。どんな言葉を使ったら、興味を持ってもらえるか。伝えたいことは山ほどあるけど、長すぎると読んでもらえません。
しかし短くしすぎても、何が言いたいのか伝わらない。お客さまがサイトでバナーや画像を見てくれる時間って、ほんの一瞬なのです。その一瞬で認識できて、興味を持ってもらえる言葉……すごく難しくないですか!?
そこで、思いつくかぎり紙に書き出してみて、そこから頭の中を整理して考えてみました。言葉がいくつかできたら、一度ユーザーの立場になって、「わかりやすいのか?」「興味がもてるか?」と考えてみるのも大事だと感じました。
今回は、「初めての標本作りに」「すぐ作れる」「お手軽」 などの言葉を商品名に添えて、どんな道具なのかを想像しやすいようにしました。
ラフ案作成
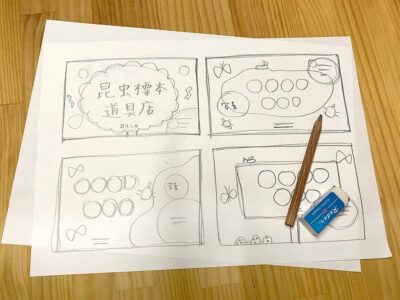
入れる言葉がきまったら、ラフ案を作成します。
まずは紙に鉛筆で書いていきます!まだパソコンには向かいません。
最初に決めたデザインに入れる要素を、優先順位に沿ってレイアウトしていきます。ターゲットに合った雰囲気や、レトロな感じも出せるように考えました。
しっかりレイアウトを決めてからパソコンに向かうと、とても効率が良いです。
そして、手書きのラフ案ができた時点でしっかりとディレクターさんに確認していただくことが大切だと思いました。会社などチームで仕事をしている場合、都度確認しながら進めると、大きく脱線することなく仕事を進めることができます。
ちなみに私は、少し早まってパソコンに向かい……漏れなく一度脱線して失敗しました。失敗から学ぶことは多いですね……!
というわけで、初学者のみなさん!しっかりとラフ案を書いてからパソコンに向かうことをおすすめします。

ここで余談ですが、ある日鉛筆削りを探していたら、弊社のデザイナーがカッターナイフで削ればいいやん!と教えてくれました。
カッターナイフで削るなんて考えたこともなかったので、
なんだか芸術家みたいでかっこいい……とそこからカッターナイフを使うようにしています。
パソコンで作成
いよいよここから、パソコンで先ほどのラフ案通りに作成していきます。
しっかり準備ができていると、迷うことが少なくサクサク作成できます。
調子に乗って作成していたところ、またまた学びポイントがやってきました。
それは、ジャンプ率です!
ジャンプ率とは、文字サイズの比率のことです。強調したい文字とそうでない文字の大きさの比率を変えることで、デザインの雰囲気がぐんと変わります。
例えば、比率を大きくすると元気なイメージになったり、伝えたいことがパッと認識できるようになります。反対に、比率を小さくすると、落ち着いた雰囲気だったり、高級感のある印象になったりします。
初学者あるあるなのか、私がビビりなのかは分からないのですが、このジャンプ率をつけるのがなかなか思いきってできないのです。
文字サイズを大きくしてはディレクターさんに見ていただいて、「もっといける、もっといける」と言われて少しずつ大きくしていく......の繰り返しでした。
ケースバイケースだと思いますが、思っている以上にかなり文字は大きくしても大丈夫だということを学ました。

仕上げ
パソコンでのレイアウトが出来上がったら、最後に少し遊びの要素を追加して完成です!
今回は、虫を文字の上に置いてみたり、色で変化を出したりしてみました。こういう作業は楽しいですよね。
私の場合は、ほぼ感性のみでうきうきしながら作業していたのですが、ここでもデザイナーさんってすごいと感じたことがありました。
まず、遊び心の引き出しが多くてアイデアがどんどん出てくること。聞いているとワクワクするようなアイデアなのですが、きちんとデザインの中のひとつの要素として考えられているのです。
例えば下の画像でいうと、子どもたちが見てわくわくしたり楽しいと感じてもらえるように、虫のイラストをランダムに散りばめたりしています。
デザインの軸の部分がしっかりとしているから、遊びも入れることができるんですね。

ここまで読んでいただきありがとうございます。
今回は、デザインに挑戦してみて感じたことや学んだことなどのお話でした。
デザインを学んでいる方、私と一緒にがんばりましょうー!



